
오늘은 html이미지링크 만들기를 해볼텐데요,
글로는 어려워 보이겠지만
단순합니다 그냥 이미지클릭하면 넘어가는
링크를 만드는거에요,

아무래도 요즘엔 블로그나 인터넷상에서는
이미지를 올리려면 그냥 첨부버튼 후에 완료누르면
올라가는데요
그것도 모두 html을 버튼식으로 만들어놓은거에요!
근데 이미지링크는 버튼이 왠만하면 없습니다
왜냐구요 !?
비유를 하자면 우리가게에 온 손님을
다른데로 가게 하는거니 모든 웹사이트들이 좋아하지않기때문에
편의버튼을 넣지않습니다.
하지만 html (강제로 할수있는 인터넷 명령어)을 쓸수있다면
얼마든지 , 아무데나 링크를 클릭하면 보낼수있습니다.
배너클릭하면 사이트로 넘어가는 광고 처럼요 ^^
ㅡㅡㅡ
활용 할 수 있는곳



주로 사용되는 곳이나 목적은 큰틀을 벗어나지않습니다.
예를들어
오픈마켓 : 내상품이 많은데 반팔을 보여주다가 바지도 보여주고싶을때
상품페이지내에 내 다른 상품도 이미지형식으로 보여주고 클릭하면
바지를 올려놓은 주소로 바로 이동시킬 수 있는 활용.
블로그 : 내 블로그안에 있는 다른글도 보여줄수있게 안내해주기.
홈페이지 : 마찬가지입니다.
소비자 및 구경하러온사람들은 당신의 페이지에 엄청난 관심이
있지않습니다. 관련자가 아니라면 말이죠.
다만 내가 원하는 정보나 제품만 보고싶을뿐인데
영어로 엄청나게 긴링크를 과연 복사하고 새창열어서 붙여넣고
하면서 까지 보는 사람은 정말 소수 인원 일거에요.
이 귀찮음을 해결 해 주는게 바로 이미지링크 입니다.
html을 활용해서 말이죠.
ㅡㅡㅡ
입력가능한 곳 찾기

오픈마켓을 예로 보여드리자면
카페24 이미지링크나 네이버 , 옥션 등등은
이미지 올리기 , 글씨쓰기 쪽을보면 버튼이아닌
html형식으로 글쓰기가 있습니다.
익숙한 상태로 그냥 작성하신 뒤,
이미지링크 넣을때만 html로 바꾼뒤에 넣고 다시
에디터로 돌아오시면 됩니다. ^^ 여기 티스토리도 마찬가지 !
이제 하는방법을 알려드릴게요,

ㅡㅡㅡ
html이미지링크 만들기 시작

제일먼저 할건 이미지가 웹상에 올라가 있어야합니다.
인터넷이 내 컴퓨터를 맘대로 들어올 수 없기때문에
넘어갈 링크 내에있는 이미지중 하나에
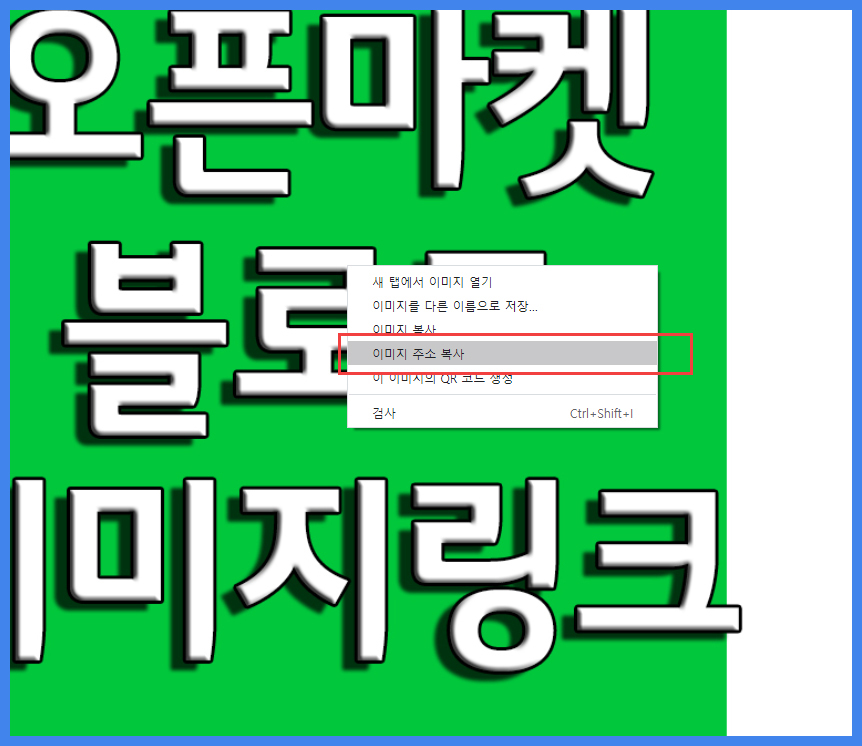
마우스 오른쪽버튼을 눌러주신뒤
이미지 주소 복사 클릭
ㅡㅡㅡ

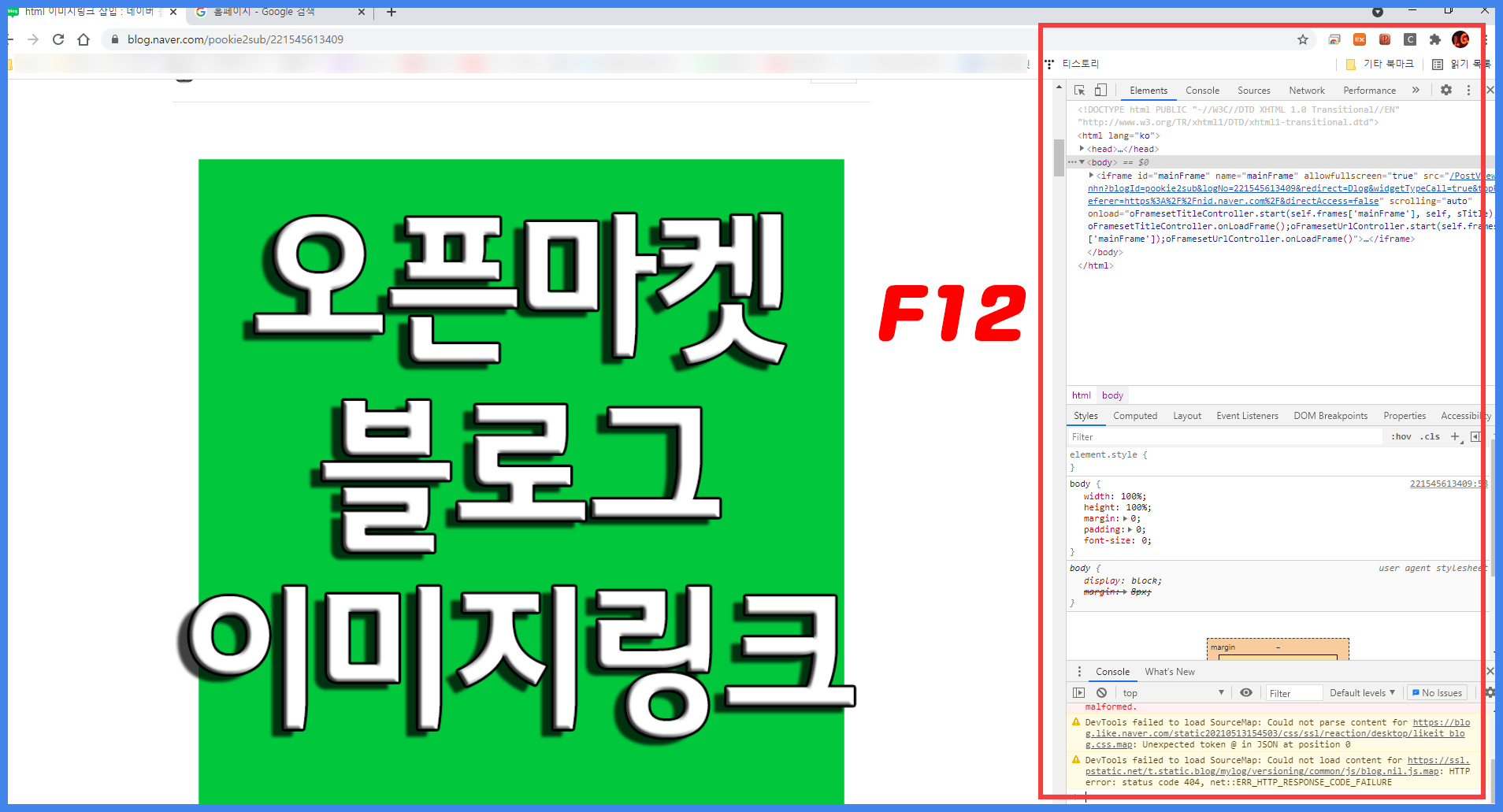
만약 마우스 오른쪽키 방지가 돼있는 곳이라면
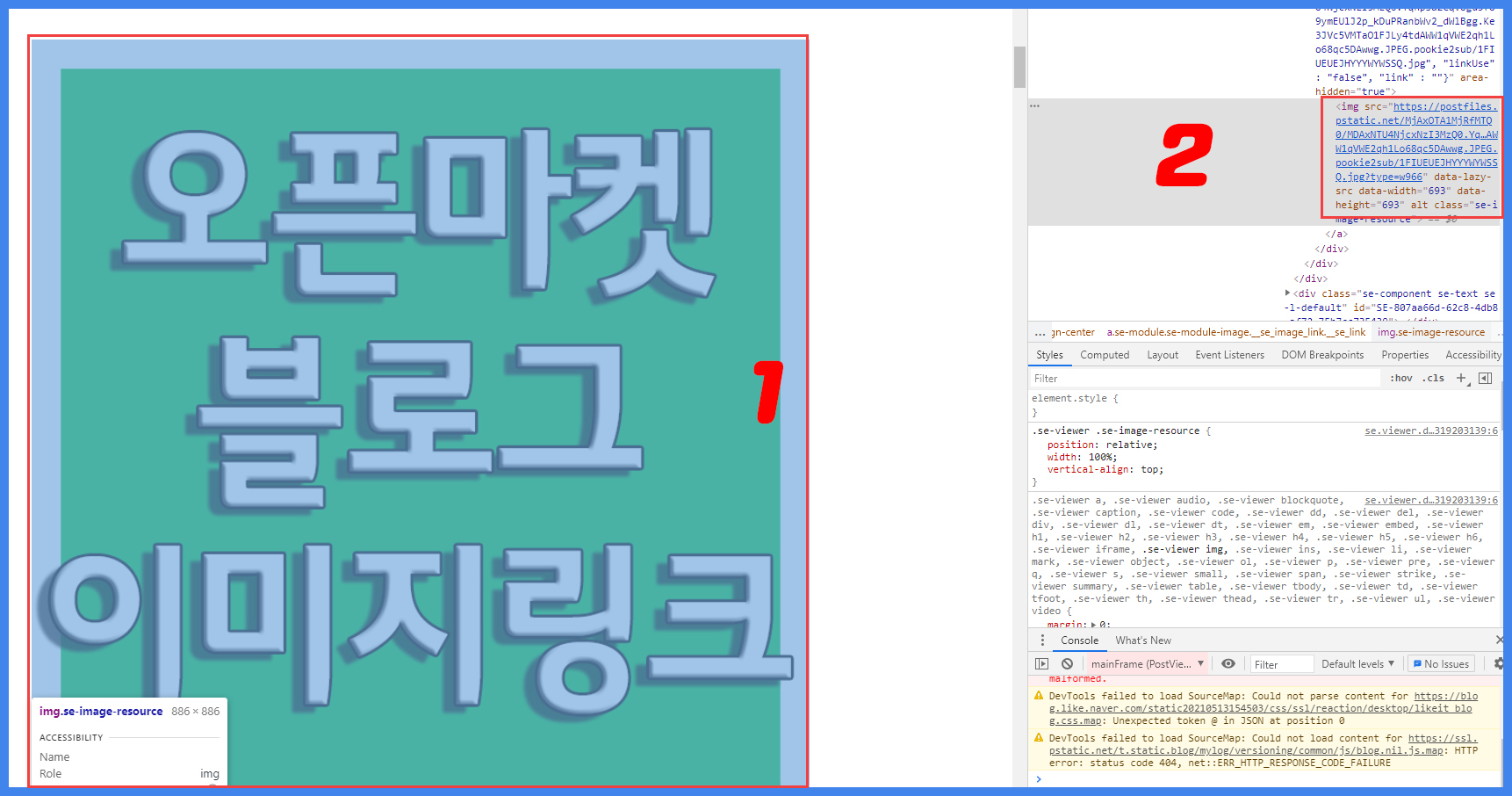
F12 키를 눌러주시면 html을 볼 수 있습니다.
오른쪽에 창이 하나 뜨실거에요 .
*익스플로러 크롬 모두 가능합니다.
ㅡㅡㅡ

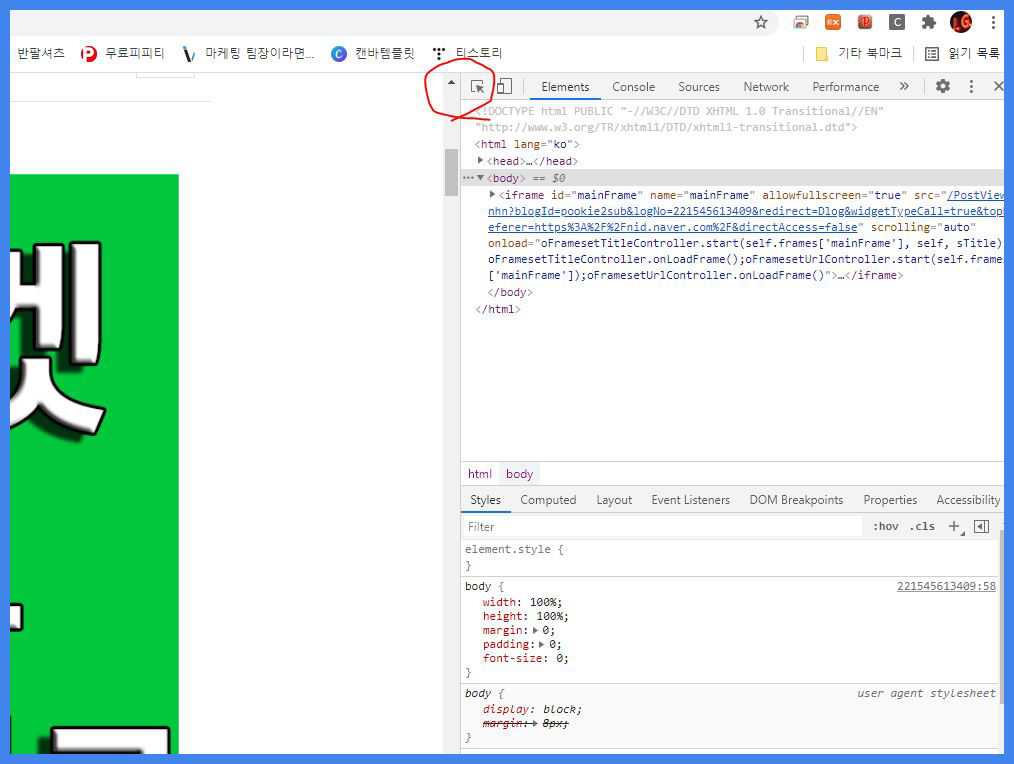
오른쪽이나 새로 뜬창에 11시방향을 보시면 마우스그림이
보이실거에요 눌러주시구요 ,
ㅡㅡㅡ

이미지를 클릭해주시면
오른쪽에 내가 클릭한 이미지의 상세정보가 표기됩니다.
ㅡㅡㅡ

그럼 이미지의 주소가 나타나며 오른쪽마우스누른후
카피 링크 어드레스 (이미지주소복사)
눌러주시면 끝.
ㅡㅡㅡ

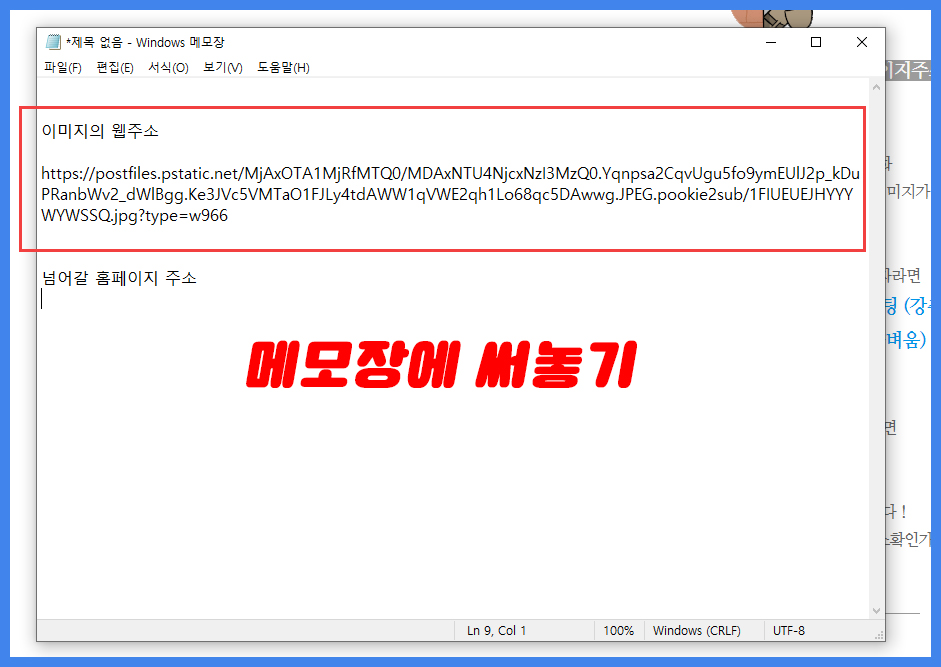
이제 메모장을 열어주셔서 복사한
"이미지 주소"를 붙여넣기해주세요.
ㅡㅡㅡ

음... 임시로 알려드리는거니 그냥 제 블로그중
아무글로 링크 넣어볼게요
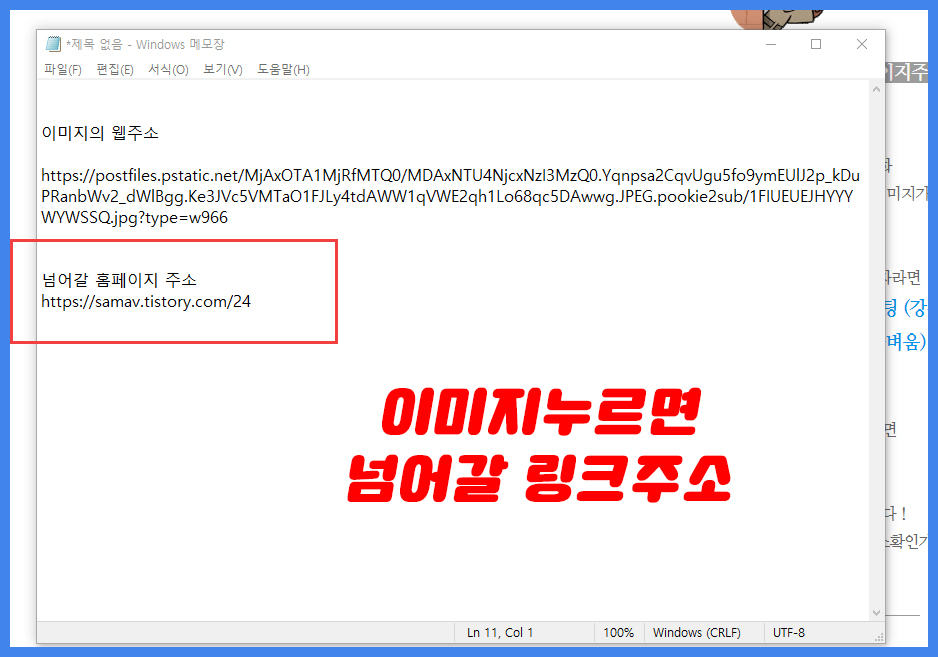
보낼곳의 페이지 주소를 복사해주세요 .
페이지 들어간다음 주소창의 주소를 복사하시면 됩니다.

ㅡㅡㅡ

이제 메모장에 붙여넣어주세요
그럼 2가지의 준비가 모두 끝났습니다.
이미지의 주소와 클릭하면 넘어갈 페이지 주소.
ㅡㅡㅡ
기본양식 안에 2가지 입력하기

이제 가장 중요한 html 명령어입니다.
<div><a href="넘어갈 홈페이지" target="_blank">
<p align="center"><img border="0" src="이미지의 주소" width="860" /></p></a></div>
이기본 양식을 메모장에 넣어주시고
준비한 주소와 링크를 따옴표안에 넣어주세요
ㅡㅡㅡ

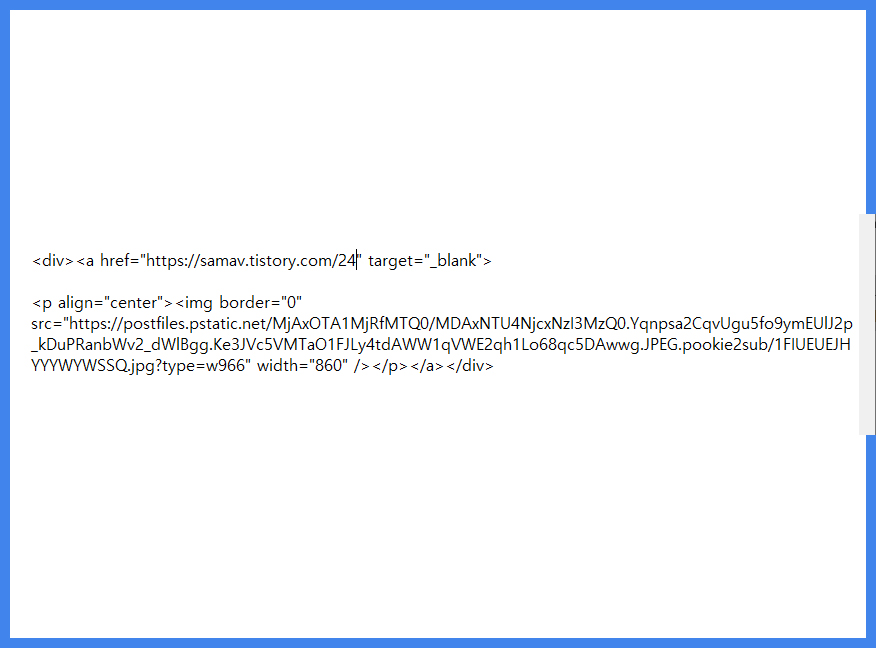
그럼 이렇게 되실거에요
기본양식안에있는 한글을 지운뒤
따옴표안에 주소와 링크를 각각 넣었습니다.
이제 모든 준비는 끝났습니다.
이제 알려드린대로
html이미지링크 만들기를 활용해서
실무에 사용해 보세요 ^^
ㅡㅡㅡ
다시한번 말씀드리지만
그냥 글씨쓰는곳에 넣으면 그냥 글자로만 인식되서 클릭이안돼고,
html 입력할 수 있는공간이나 html입력방식으로 바꿔주신뒤
넣어주셔야합니다
ㅡㅡㅡ
html 이미지링크 하는법 쉽죠?
감사합니다.
'꿀팁 > PC꿀팁' 카테고리의 다른 글
| 무료 PPT 템플릿과 웹포토샵 미리캔버스 개꿀 ㅋㅋ (0) | 2021.06.21 |
|---|---|
| 구글 애드센스 주소 확인 보류? PIN ? 지급받는법 알려드려요 (0) | 2021.06.03 |
| 상업용 포함 종합편 , 무료이미지 다운로드 사이트 (0) | 2021.05.13 |
| 완전 무료 홈페이지 제작 과 만들기 해보자 ! (0) | 2021.05.11 |
| 내 아이피주소 확인과 인터넷 핑 테스트 하는법 (0) | 2021.05.09 |




댓글